README.md 파일에 이미지를 첨부하려면 어떻게 해야하나 고민하다가!
설마 저장소에 사진 폴더를 만들어서 커밋 해야하나? 생각하다가..
좋은 방법을 찾아서 별 거 아니지만 공유합니다 :D
#1. 우선 원하는 GitHub 저장소에 들어갑니다
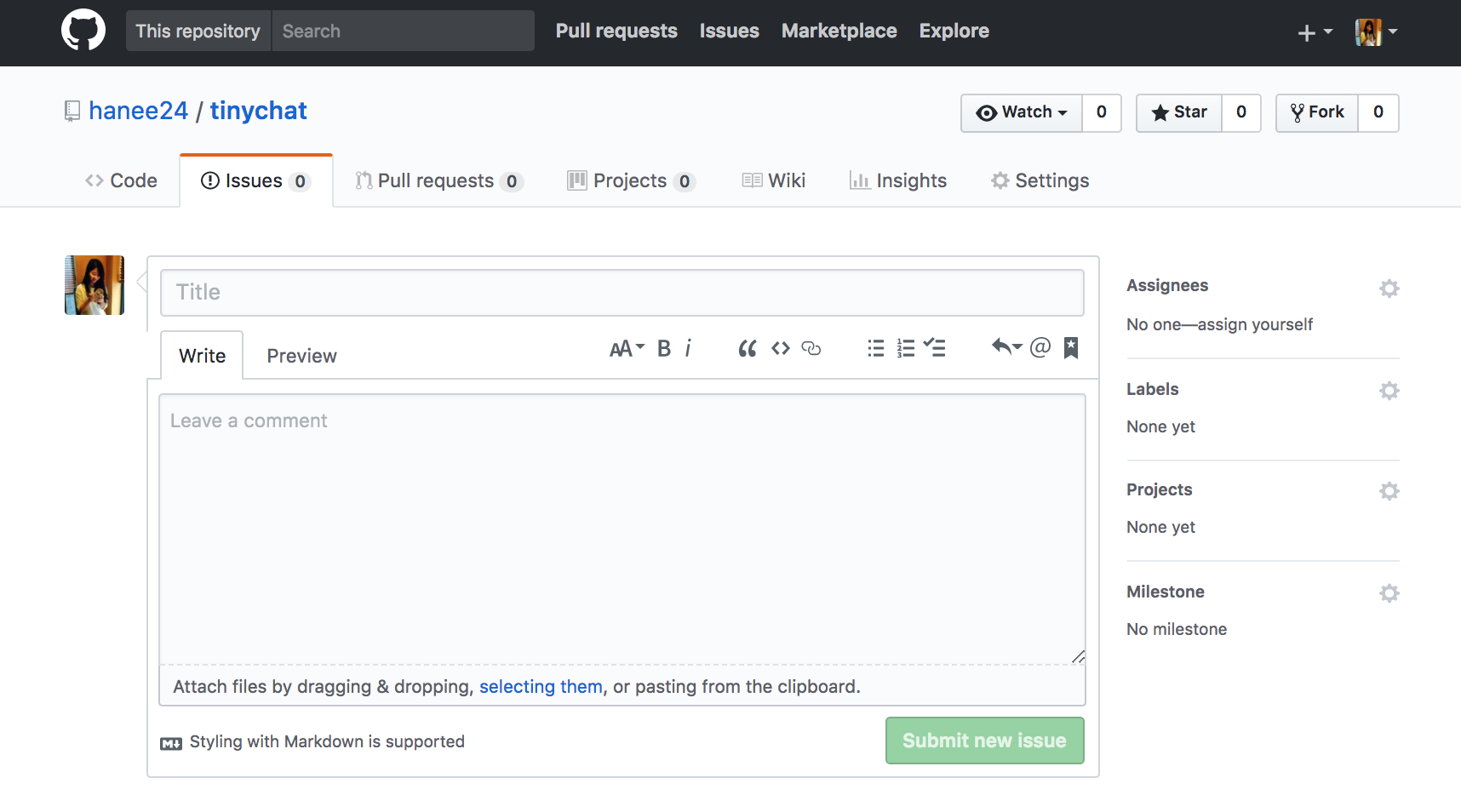
#2. Issues 텝에서 "New Issue" 클릭
사진과 같은 화면이 나올 거에요.

#3. text area에 이미지 올리기
"leave a comment" 라고 써있는 부분, 즉 텍스트 편집기 영역에 이메일에 파일 첨부하듯이! 드래그앤드랍, 파일시스템에서 찾기, 클립보드로부터 붙여넣기 중 한 방법으로 내 컴퓨터에 있는 이미지를 업로드 합니다.
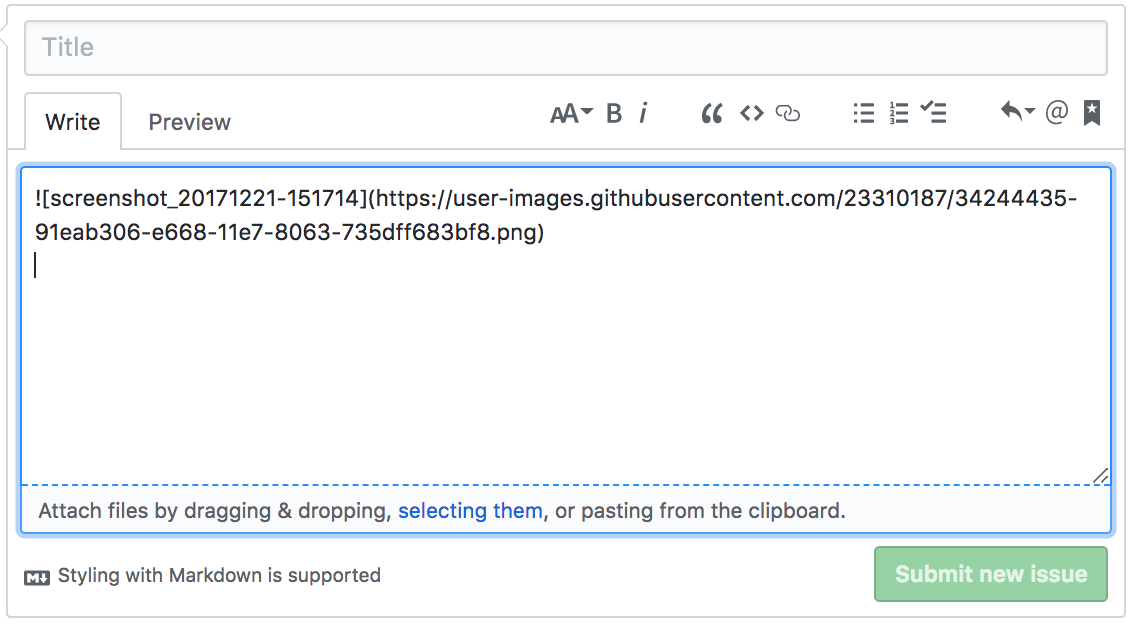
#4. 마크다운/HTML 코드가 나타납니다
이미지를 깃헙 서버로 업로드 하는 데에 몇 분 정도 시간이 걸리고, 업로드가 되고 나면 아래 사진 처럼 이미지가 어디에 저장되었는지 알려주는 링크가 생기는 데요.

생기는 링크의 형태는 마크다운 또는 HTML일 거에요.
Markdown 예시

HTML 예시
<img src="https://user-images.githubusercontent.com/23310187/34244435-91eab306-e668-11e7-8063-735dff683bf8.png" width="90%"></img>
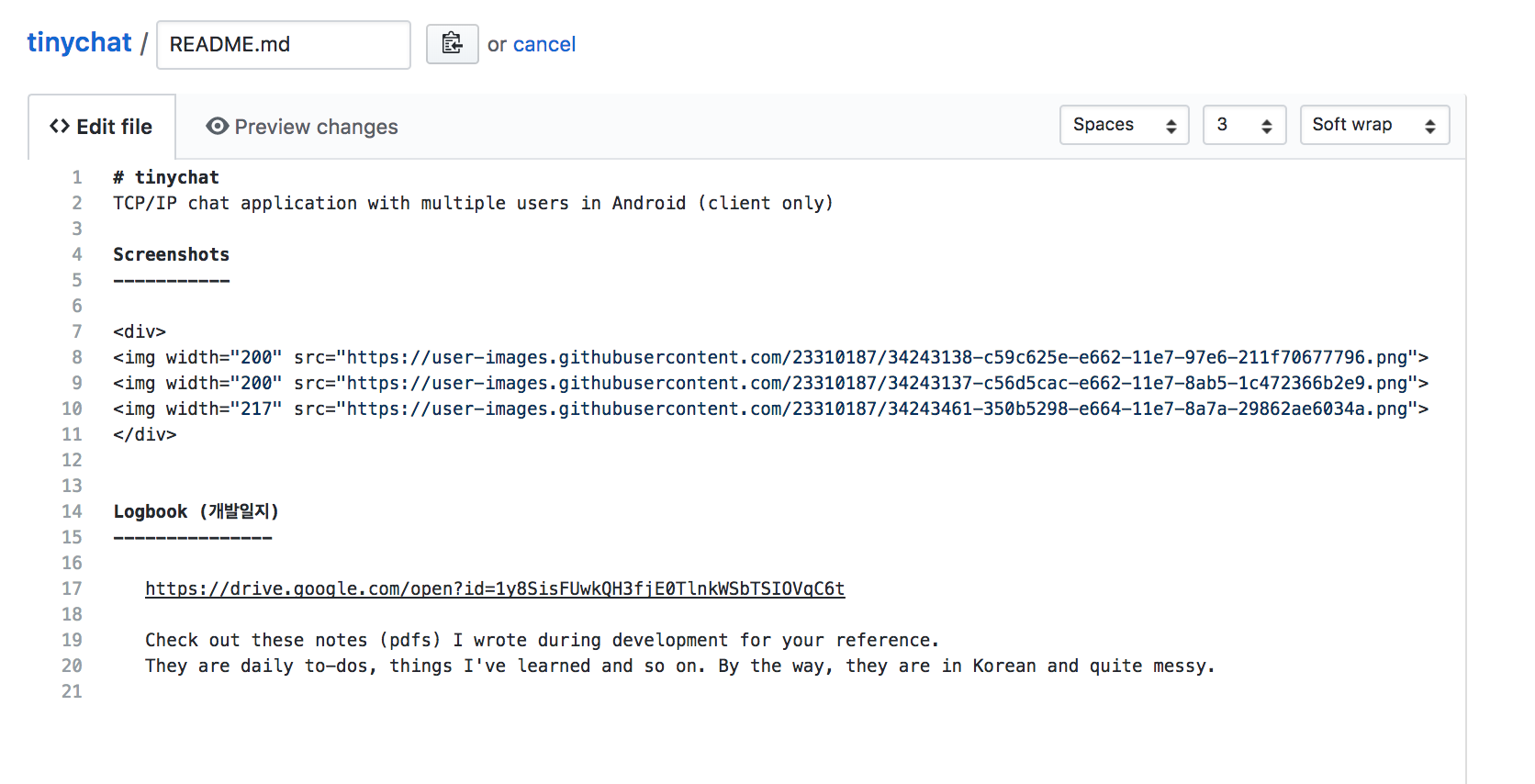
#5. README.md에 복붙 하면 끝!
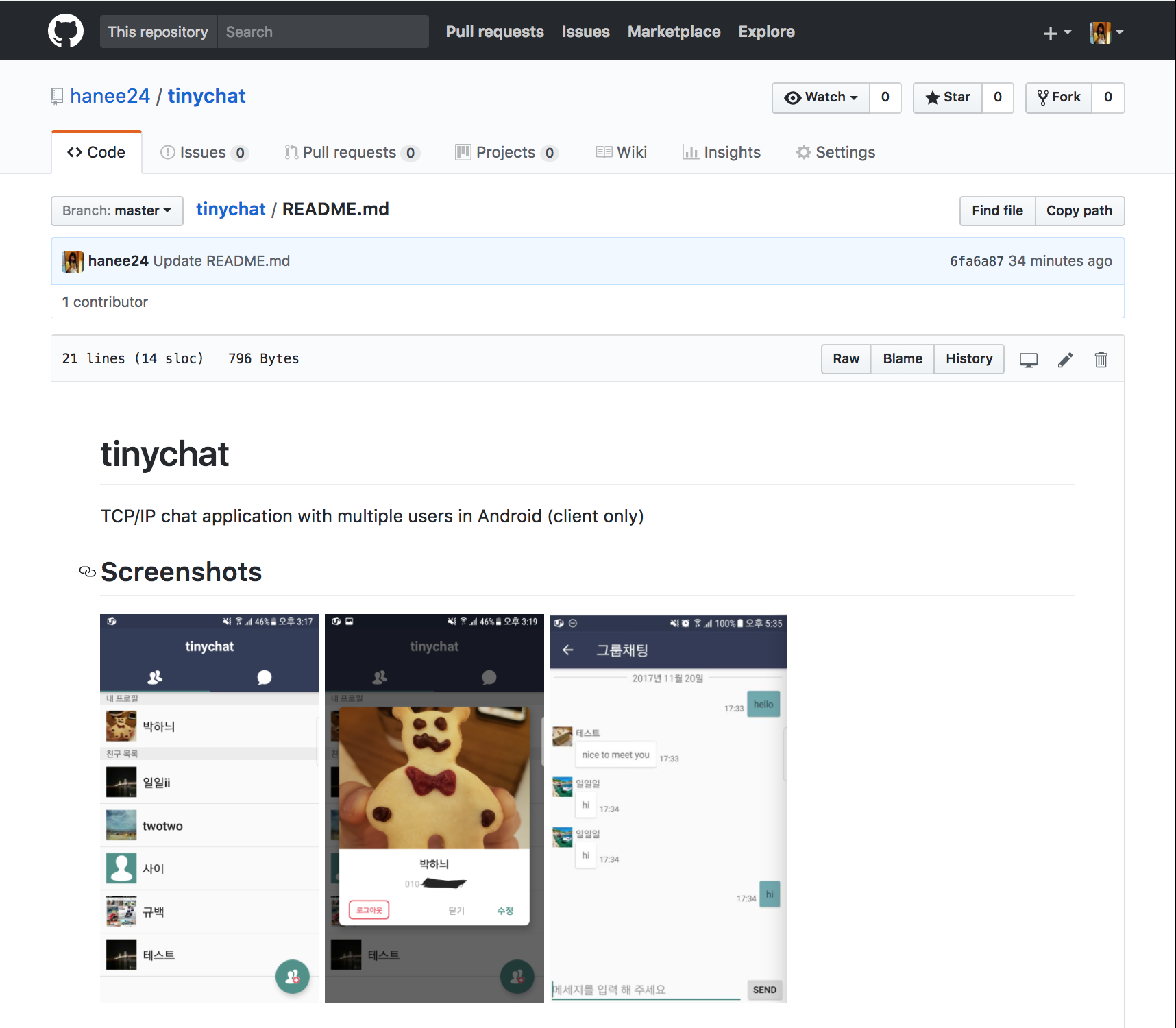
아래 사진은 제 깃헙 프로젝트의 README.md 파일 내용 인데요. 스크린샷 항목에 html로 이미지 세 장을 넣어 뒀습니다.
<div>는 세 사진을 한 줄에 정렬하기 위해 붙인 HTML 태그이고, width 값은 사진의 너비값 입니다. 이미지 형태를 더 커스텀 하고 싶으시면 html의 이미지를 다루는 기본 문법이나 markdown에 대해 찾아보시길 바랍니다!

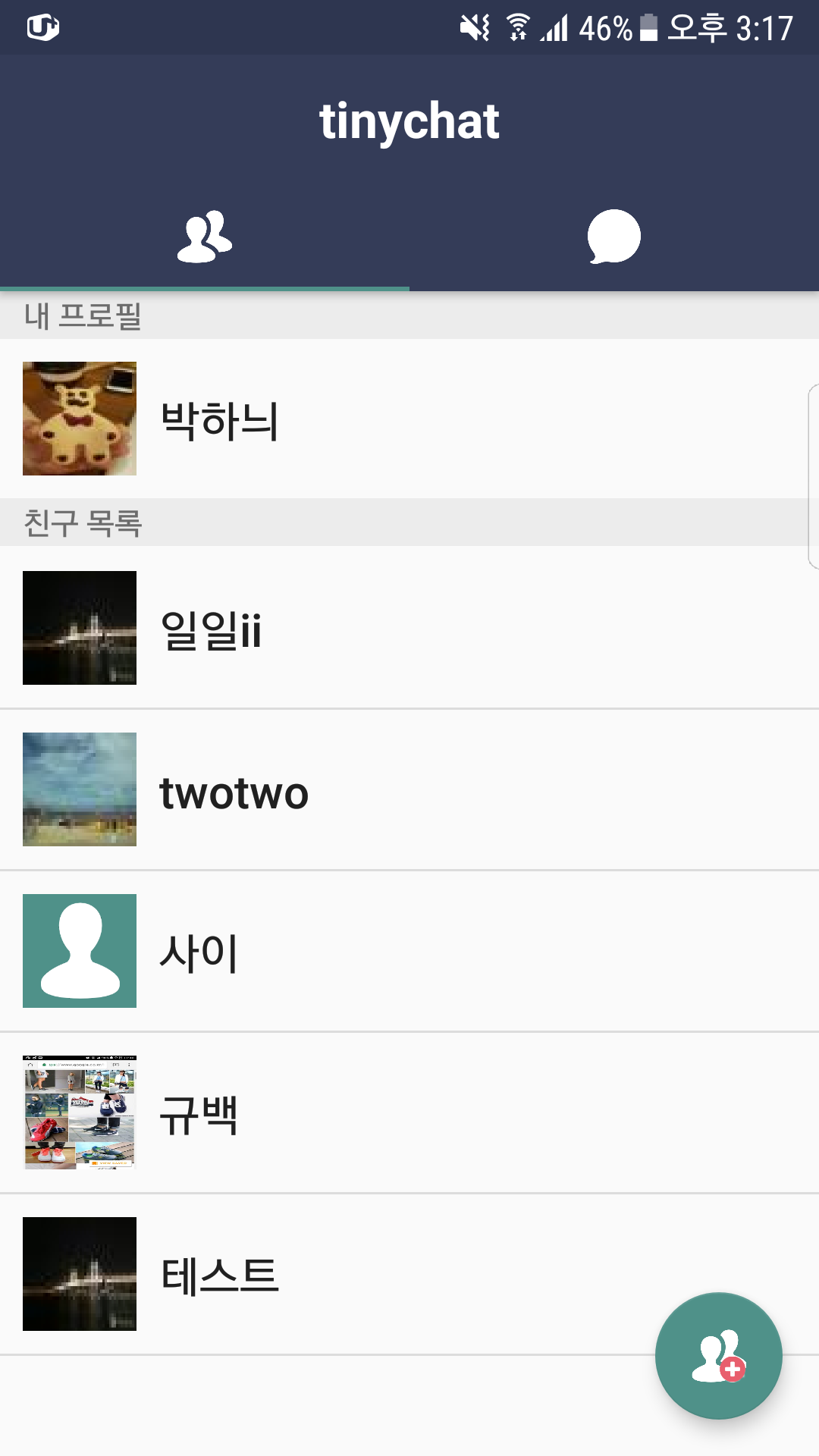
마지막으로, 원하는 대로 예쁘게 잘 올라간 사진입니다 ㅎㅎ

그리고 참고로, 사진은 이미 깃헙 서버에 업로드 되었으므로 생성하던 이슈는 drop 하셔도 이미지는 남습니다.
